Lalu teman-teman save dan lihat hasilnya.
Masih belum jadi apa-apa kan teman-teman. Sekarang kita buat CSS nya seperti di bawah ini.
Pertama kita buat CSS nya untuk Button Pesannya seperti di bawah ini :
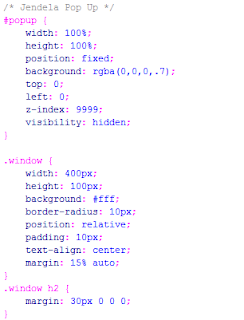
Berikutnya CSS untuk tampilan jendela Pop Up nya di bawah ini :
Bisa di lihat CSS yang di atas terdapat Property CSS visibility: hidden; fungsinya adalah untuk menyembunyikan jendela Pop Up nya. Setelah itu kita buat CSS untuk Button Close nya.
Berikut ini CSS untuk Button Close nya :
memunculkan jendela Pop Up nya saat kita klik Button Pesan :
Fungsi Property CSS visibility: visible; di atas adalah untuk memunculkan jendela Pop Up saat kita klik Button Pesannya. Sudah jadi deh jendela Pop Up nya mudahkan anda membuat jendela Pop Up.
Sekian dulu tutorial dari saya selamat mencoba. Terima Kasih dan jangan lpa koment ya dan share.